"Yo respeto, hago parte del Ángela Restrepo"

FLASH.
Introducción:
La animación y la interactividad son fundamentales hoy en día para el desarrollo de cualquier tipo de producto Multimedial. Lo estático pasa a un segundo plano y se hace necesario que el usuario interactúe constantemente con los productos que se le presenten.
Conocer e identificar las herramientas de animación 2D en Flash enfocados a la animación básica, y diferentes utilidades interactivas y multimedia con posibilidad de animación.
La realización de todo tipo de animaciones será el objetivo fundamental de esta guía, donde el aprendiz aprenderá a realizar las diferentes piezas que se utilizan en el medio y que tienen que ver con movimiento e interactividad.
Así mismo aprenderá a darles acciones a algunos botones que pueden llevar al usuario a desarrollar otra acción o a ir a otra parte del Sitio.
Impactar es uno de los objetivos principales al desarrollar productos en flash, lo que diferencia este programa de todos los otros es la capacidad que se tiene de lograr productos interactivos, animados y que generen una motivación al usuario. Los productos que se realicen deberán incitar al usuario a visitar determinados sitios, links, imágenes, video o audios.
Esta guía pretende ser un complemento de los temas vistos anteriormente, es decir que los desarrollos estáticos realizados en algunos programas de diseño acá cobraran vida, y serán interactivos y atractivos el público objetivo.
Objetivos:
Implementar en la sociedad estudiantil se interese mas por el arte de la tecnología en especial el arte de crear animaciones por medio de este importante programa que nos da mucho beneficio y una definida competencia en el mercado.
Objetivos específicos:
-
Identificar en cada version las posibilidades de Flash y que tan extraordinarias pueden llegar a ser, cada nueva versión ha mejorado a la anterior, y el actual Flash CC no ha sido menos.
-
Hacer posible lo que más se echa en falta en Internet: Dinamismo, y con dinamismo no sólo nos referimos a las animaciones, sino que Flash permite crear aplicaciones interactivas que permiten al usuario ver la web como algo atractivo, no estático (en contraposición a la mayoría de las páginas, que están realizadas empleando el lenguaje HTML). Con Flash podremos crear de modo fácil y rápido animaciones de todo tipo.
Contenido:
1. Que es flash.
2. Introducción o conceptos básicos.
3. Entono de trabajo.
4. Línea de tiempo.
5. Dibujos a través de mano alzada o interpretación de movimiento.
6. Papel cebolla (Mantequilla)
7. Creación de Banner publicitarios.
8. Mis primeras animaciones.
Actividad:
-
Qué es flash?
-
Terminología
-
Qué es Línea del tiempo
Capas:
Fotograma:
Archivo FLA:
Interpretación
Ejemplo de cada uno
Desarrollo:
-¿que es flash?:
Flash es una tecnología para crear animaciones gráficas vectoriales independientes del navegador y que necesitan poco ancho de banda para mostrarse en los sitios web. La animación en Flash se ve exactamente igual en todos los navegadores, un navegador sólo necesitan un plug-in para mostrar animaciones en Flash.
Con Flash los usuarios pueden dibujar sus propias animaciones o importar otras imágenes vectoriales.
Flash era conocido como FutureSplash hasta 1997, cuando Macromedia Inc. compró la compañía que lo desarrolló.
-¿Que es terminología?:
La terminología es un campo de estudio interdisciplinario que se nutre de un conjunto específico de conocimientos conceptualizado en otras disciplinas (lingüística, ciencia del conocimiento, ciencias de la información y ciencias de la comunicación). La palabraterminología se utiliza también para hacer referencia tanto a la tarea de recolectar, describir y presentar términos de manera sistemática (la también llamada terminografía) como alvocabulario del campo de una especialidad en particular.
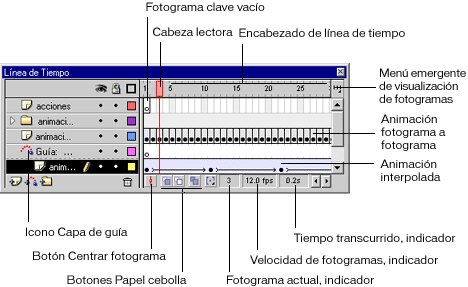
-¿Que es la línea del tiempo?
La línea de tiempo permite ordenar una secuencia de eventos o de hitos sobre un tema, de tal forma que se visualice con claridad la relación temporal entre ellos.
Para elaborar una Línea de Tiempo sobre un tema particular, se deben identificar los eventos y las fechas (iniciales y finales) en que estos ocurrieron; ubicar los eventos en orden cronológico; seleccionar los hitos más relevantes del tema estudiado para poder establecer los intervalos de tiempo más adecuados; agrupar los eventos similares; determinar la escala de visualización que se va a usar y por último, organizar los eventos en forma de diagrama.
-Capas:
Las capas en flash son los distintos niveles donde se disponen los objetos que estás manipulando o programando. El sistema de capas se utiliza también en muchos otros programas de diseño y animación como Photoshop, Swish, Illustrator o incluso documentos PDF.
-Fotograma:
El fotograma representa el contenido de la pelicula en un instante de tiempo. Un fotograma viene a ser en flash un instante o momento de una pelicula, es un equivalente a cuadro de un film. Cuando masfotogramas existan mas duracion tendra la peliculaflash.
-Archivo FLA:
Archivo de origen de cualquier proyecto, que se crea en la herramienta de edición de Flash. Este tipo de archivo sólo se puede abrir en Flash (no en Dreamweaver ni en los navegadores). Puede abrir el archivo FLA en Flash y, a continuación, publicarlo como SWF o SWT para utilizarlo en los navegadores.